


LOGATO
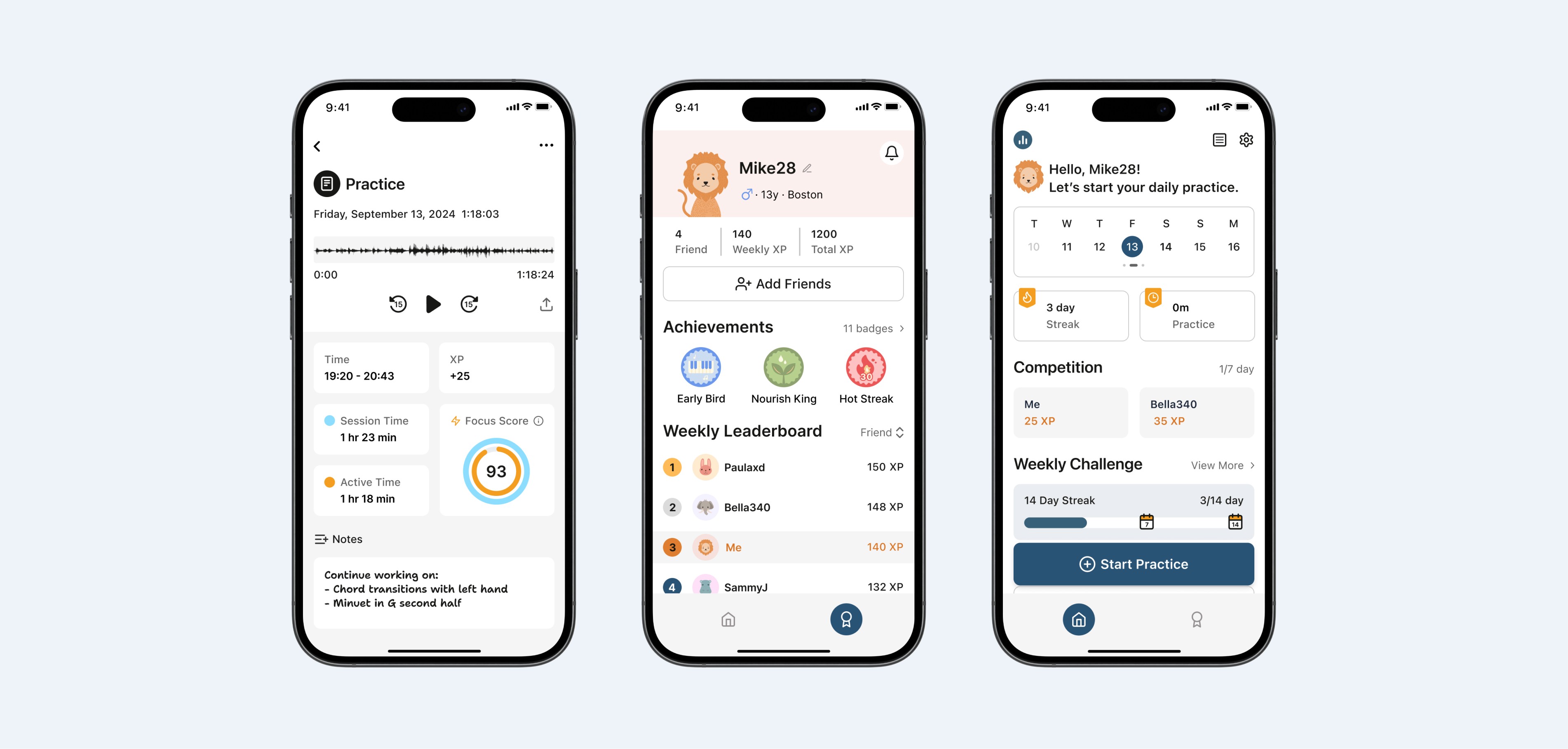
An multilingual (English / Mandarin), AI-powered piano logging app that helps kids stay motivated and consistent in their practice.
As the lead designer of Logato, I was responsible for the entire design process, from concept to the creation of a fully functional prototype, including:
Collaborated with stakeholders and developers to define the product's vision, user needs, and app functionality, ensuring alignment with business goals.
Led UX research exploration and testing.
Designed adaptable user flows for the AI-powered logging system, enabling accurate detection of human-played piano sounds and practice time measurement.
Developed a customized design system from scratch, including UI elements tailored for both kids and parents.
During the stage of Complete Tasks, the most user frustrations were mentioned in the interviews.
As I analyzed those user actions occur in each stage, a pattern of shared frustrations emerged. With that insight, I can leverage this understanding to develop a better experience.
After completing a thorough research process,
I held a research report presentation to validate our findings with stakeholders and track managers
I presented a design solution proposal to align design decisions with our stakeholders
Volunteer’s user journey
Red dash indicating this journey has significant frustrations compared to others.*
Track Manager’s user journey
Fill in each required section and submit task submission form
Check the hours volunteer filled in the submission form and work journal
Collect these work hours in the hours tracker for each volunteer
Document her completed task info into volunteer work journal
User Journey Phase 3
Complete tasks

Volunteer

Track Manager
How to count the hours? I have to go through different sheets to see how to fill in the hour.
I am manually filling in the record. Volunteers tell me how much time they have spent on this task, I add the hours for them one by one.
I do feel it's not quite worth going through all the trouble of filling out work journal.
It’s definitely a challenge. A lot of the volunteers just don't fill up a work journal even they do the work. So it's difficult for us to find out the exact hours.

“This is the most professional user research report I have ever seen!
You did a very solid interview and figure out something that I'm not aware of.”
Founder of GLOCAL:
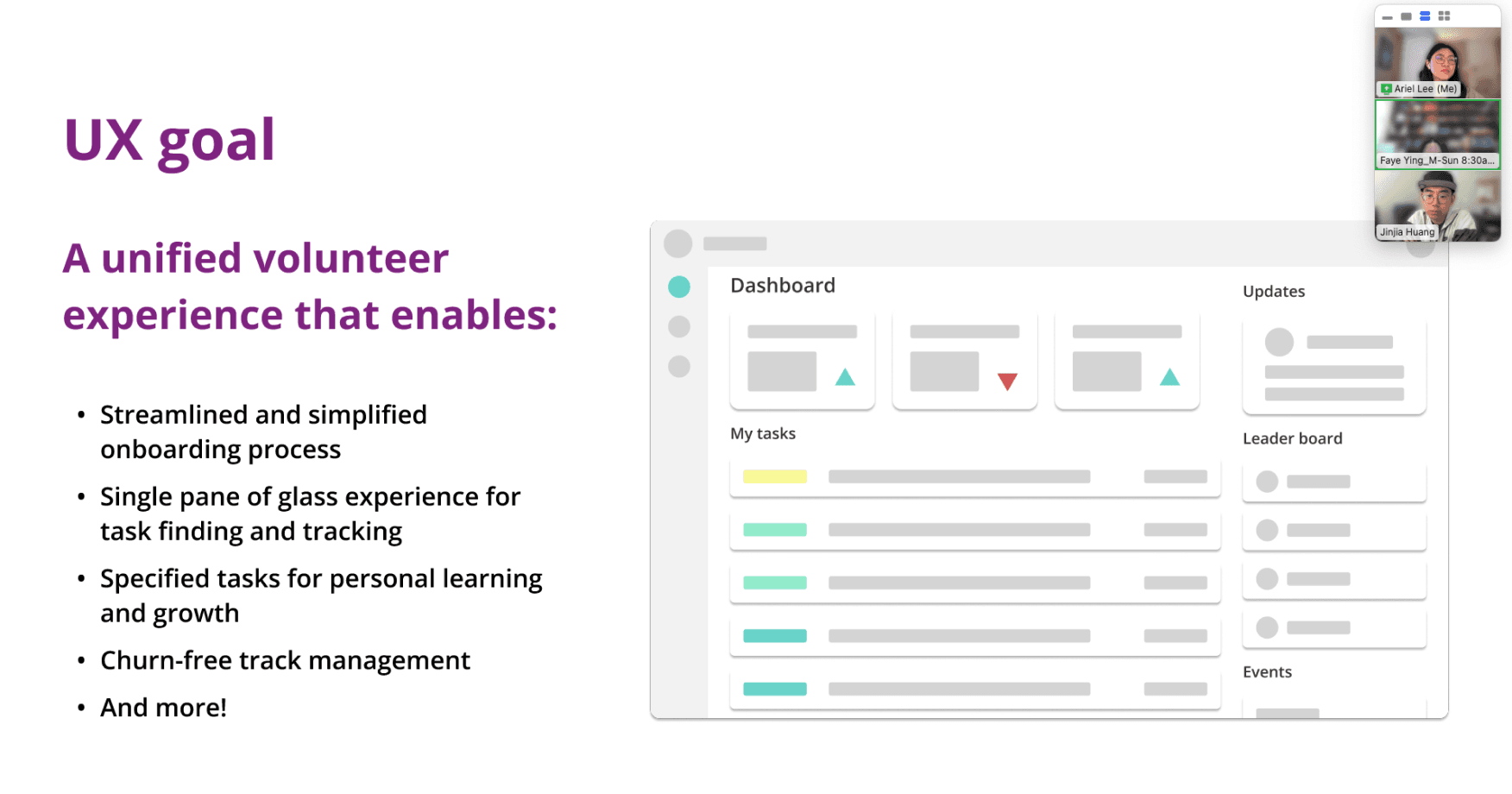
Volunteers want to avoid unnecessary hassle and focus on more meaningful tasks from their perspective
😩
Ensure task submitting process is simple and intuitive for volunteer to complete whole journey
✅
Reduce manual process and avoid recurring task for track managers
✅
The ability to track accurate records easily and maintain transparency for all parties
✅
🙁
Difficult to obtain accurate records and leading to significant impacts on KPI
The highly manual process limits track managers' time and resources, reducing their efficiency
😓
After several rounds of design critiques from my mentor, other designers and potential users, here are some highlighted iterations:
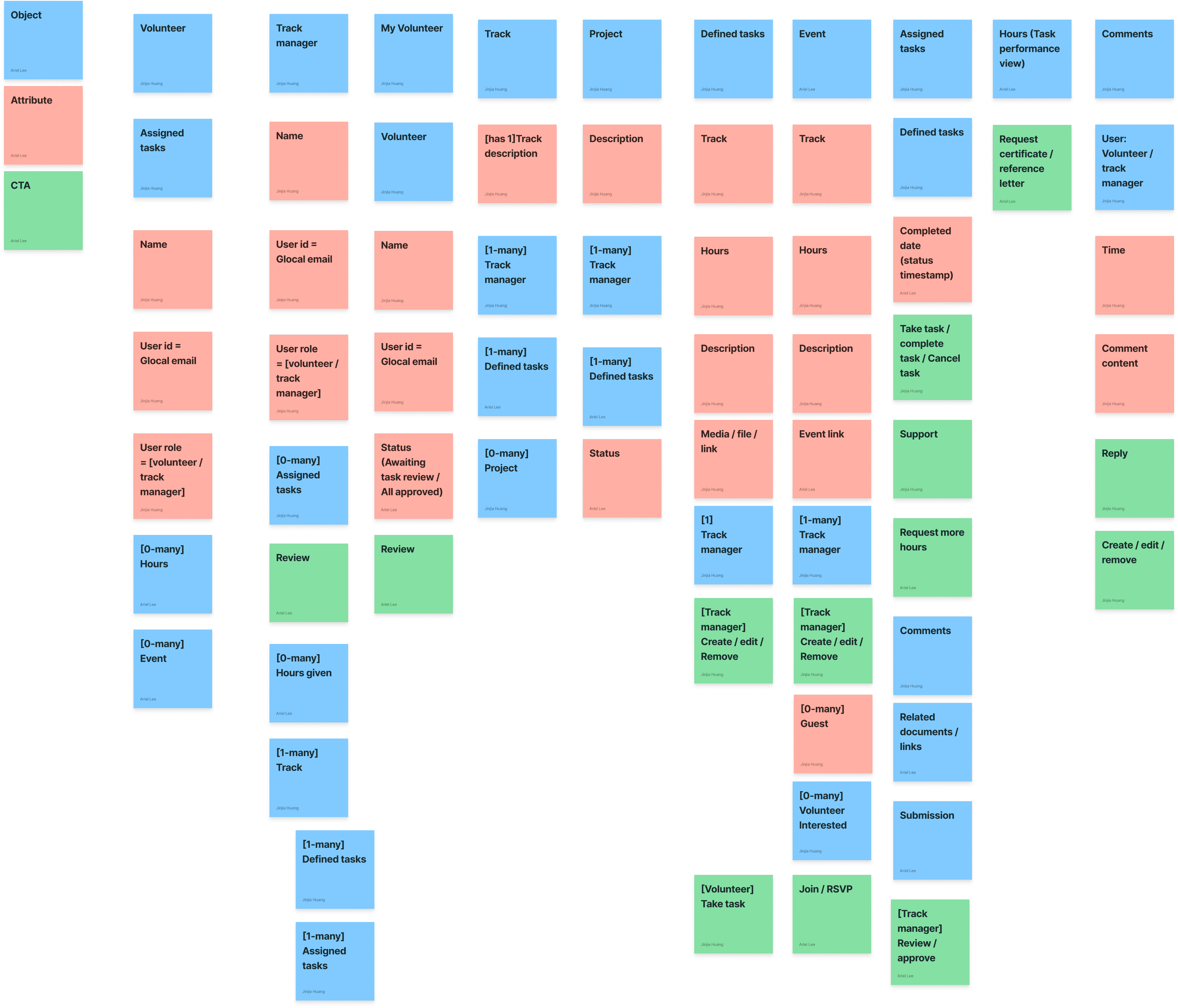
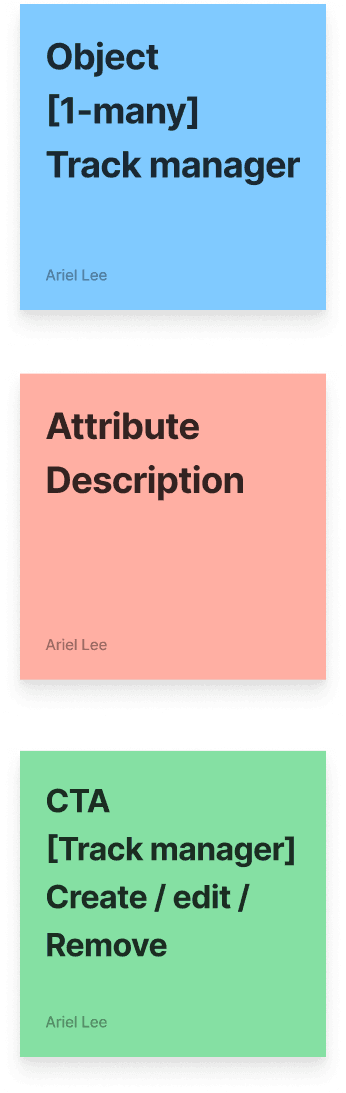
Listing objects like [Track Manager], [Volunteer] and [Hour] highlights what users value.
1) Clarify design context
Defining object relationships ensures consistent and logical navigation.
2) Develop consistent navigation
Defining object attributes helps create a clear, user-friendly design.
3) Structure intuitive interfaces
Onboarding
Find task
Work on task
Submit task
Notify submission
Task approve
Track hours
Certificate reward


Collect accurate hours with ease
Able to review past task records
Learn how many participants will join prior to the event








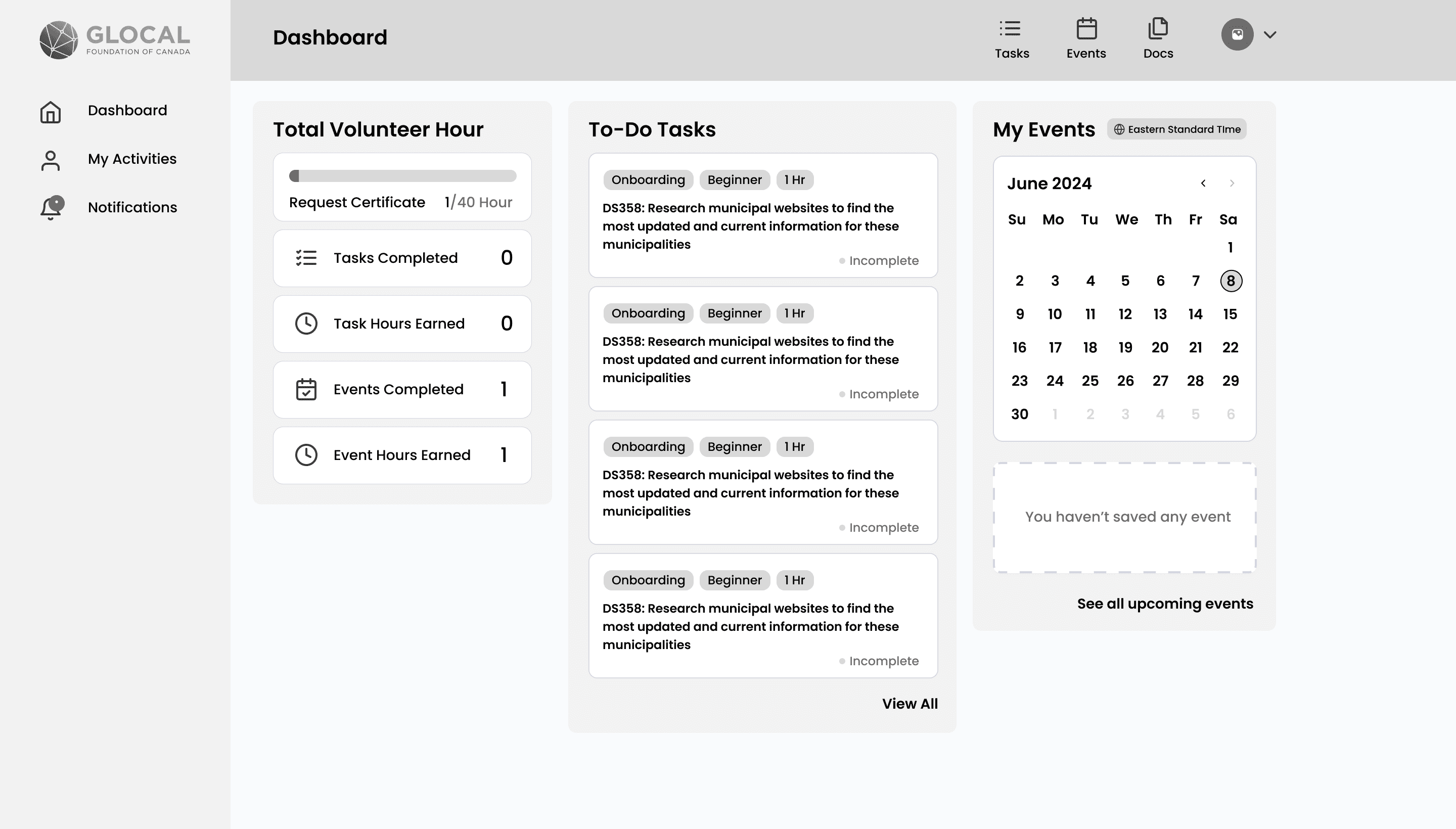
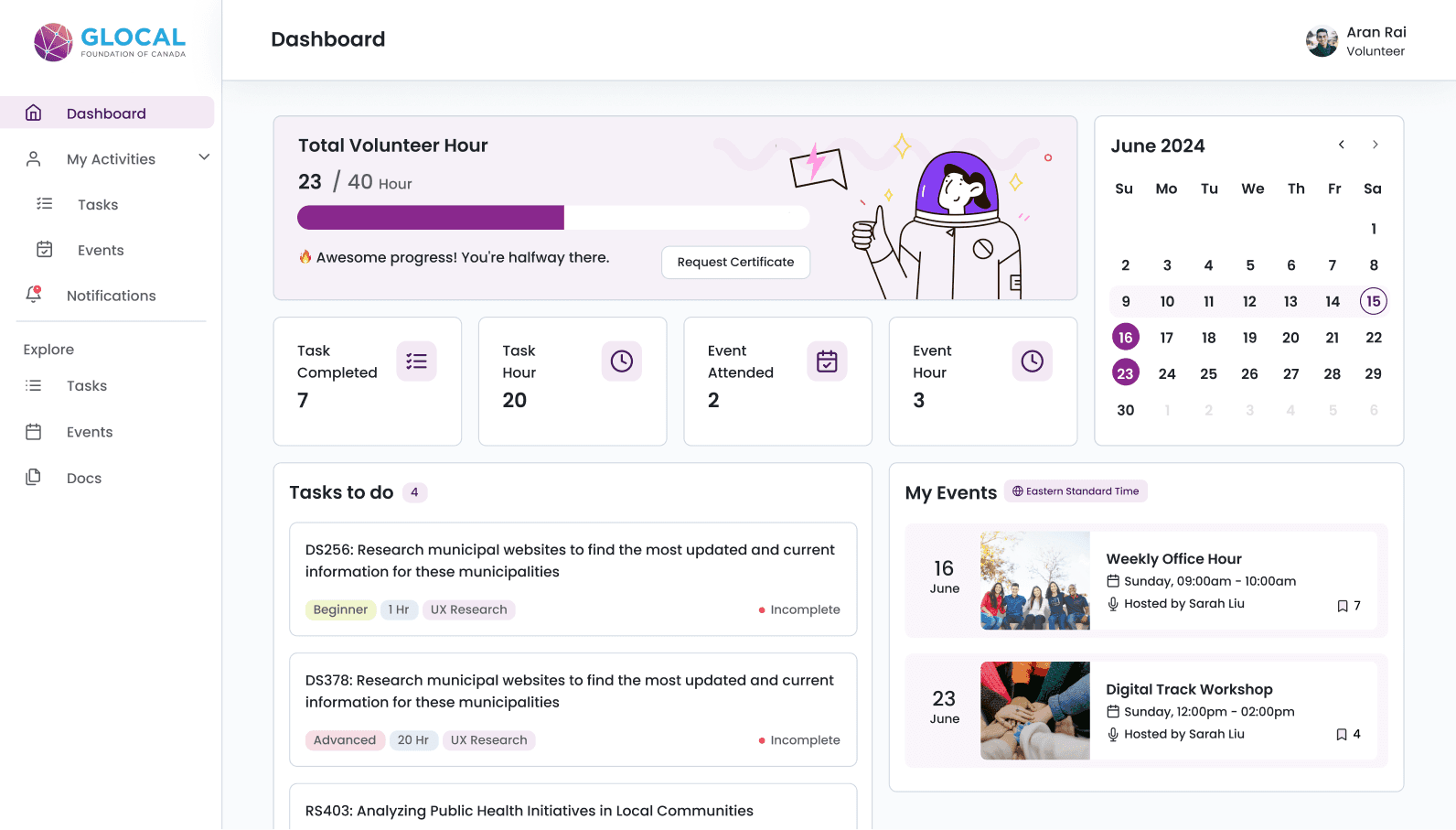
Iteration #1 - Volunteer Dashboard
❌ Initial Wireframe

✅ Final Design

1) Easily adapt to the familiar system layout while allowing room for future feature expansion
Change the top navigation to side navigation to align with common visual hierarchy.
2) Users can focus on saved tasks and avoid unnecessary searches
Reduce navigation steps by separating saved and unsaved tasks into distinct categories in the menu.
3) Better track task progress and stay informed about key metrics
Enhance the prominence of the progress bar and statistics to highlight crucial information.
Simple guided onboarding
The spotlight-style onboarding wizard guides volunteers through the new system
Task-based onboarding allow volunteers to seamlessly navigate and accomplish tasks sequentially
Minimize repetitive inquiries by integrating crucial information into the onboarding tasks
Streamlined task taking and hour logging
Centralized task management for easy submission
Automated hour logging during task submissions to enhance data accuracy
Easily track current and past record efficiently within the system for future references
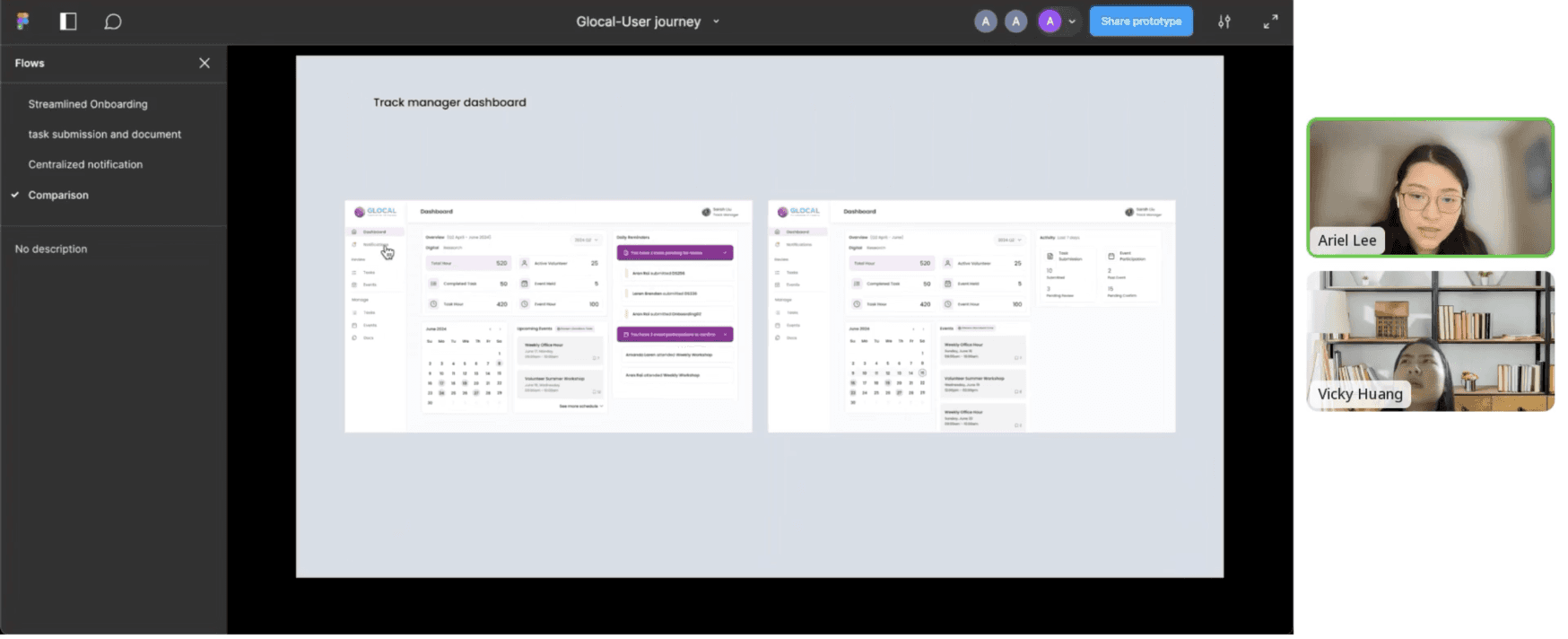
All-in-one management platform
Dashboard offer track managers a comprehensive overview of performance
A notification tab consolidates all crucial messages and organization updates
The ability to review and provide comments on inquiries related to tasks all in one convenient page
Volunteer’s View
Volunteer’s View
Track Manager’s View
Understanding the context is necessary
One lesson I’ve learned is the importance of understanding the product’s role in its industry before diving into design. Since GLOCAL targets a volunteer-based audience, it’s challenging to push them or disrupt their workflow. Therefore, it’s crucial to design a solution that fits their working style and ensures a comfortable experience. As a product designer, staying curious, learning from users, and understanding the company’s operations within time constraints are key.
Designing for different perspectives
This project was challenging as I built the solution and design system from scratch for two distinct user groups: volunteers and track managers. Constantly switching perspectives to meet the different needs of each group and deciding what information was essential versus what could be left out was a real learning experience. As I designed components, I made sure they served both user types effectively while aligning with the product style and meeting stakeholders' goals. This experience taught the importance of planning ahead and setting clear guidelines to maintain design consistency and minimize trial and error.
Flexibility under constraints
Due to time and resource constraints, it’s quite normal that we can’t always conduct every single step we want with our stakeholders. I learned that by working within these constraints, we can still reach our goals, but I need to be extra prepared and provide something beyond their expectations in every discussion to create more room for compromise.
Volunteer
Sole Designer
Founder
Developer
Team
Timeline
In progress
Timeline
UX/UI Designer
UX Researcher
Role
Tools
Surprisingly, this revealed a significant reason why the KPI is being impacted:
75% of interviewed volunteers shared that they failed to document their volunteer hours.
05 STAKEHOLDER ALIGNMENT
During alignment meetings, we clarified the three main issues affecting the organization's KPIs. We then used those insights to brainstorm design opportunities for the enhanced GLOCAL experience.
Additional expectations that stakeholders emphasized as priorities during the meeting:
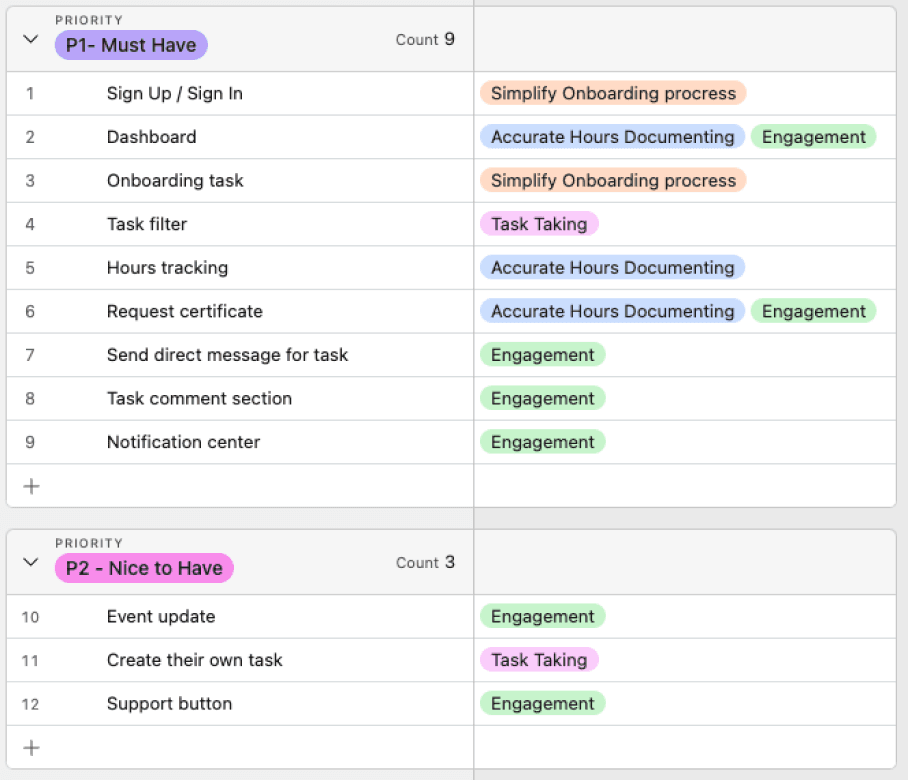
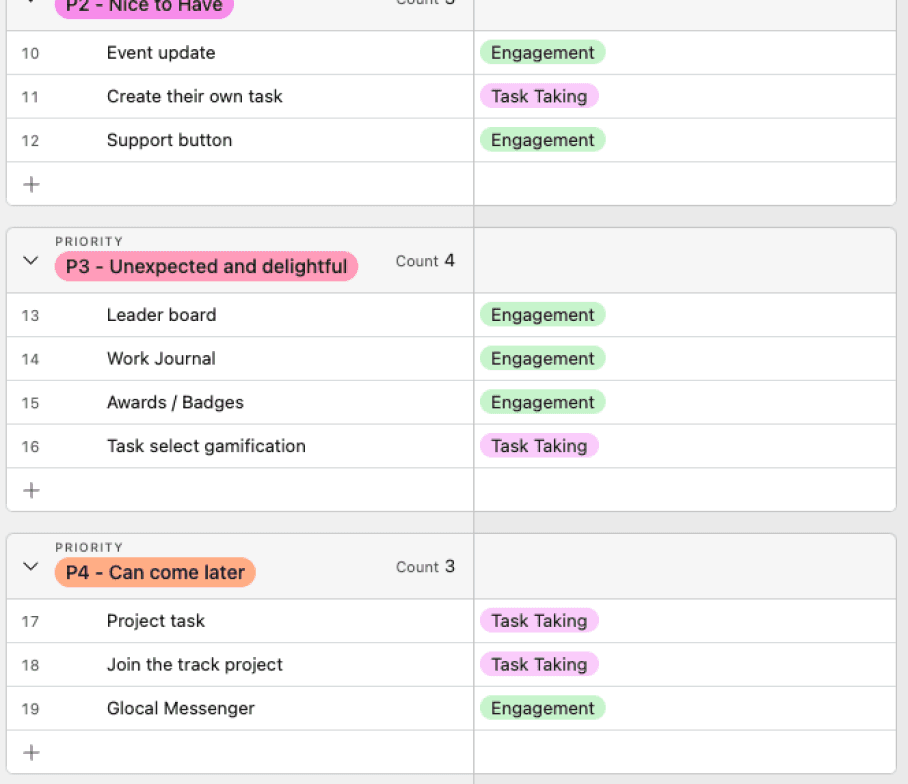
Define constraints and prioritize features
According to our user research, 90% of track managers are frustrated by the highly manual process and recurring services.
Given the organization’s capacity and resource limitations, we will focus on improving the user experience in the areas that require the most manager involvement.
I also conducted a feature prioritization exercise, keeping the stakeholders' constraints in mind, with the following goals:
Prioritize essential features throughout the design process
Brainstorm the variation of solutions for each stage
Categorize them with tags to ensure each feature has a clear purpose
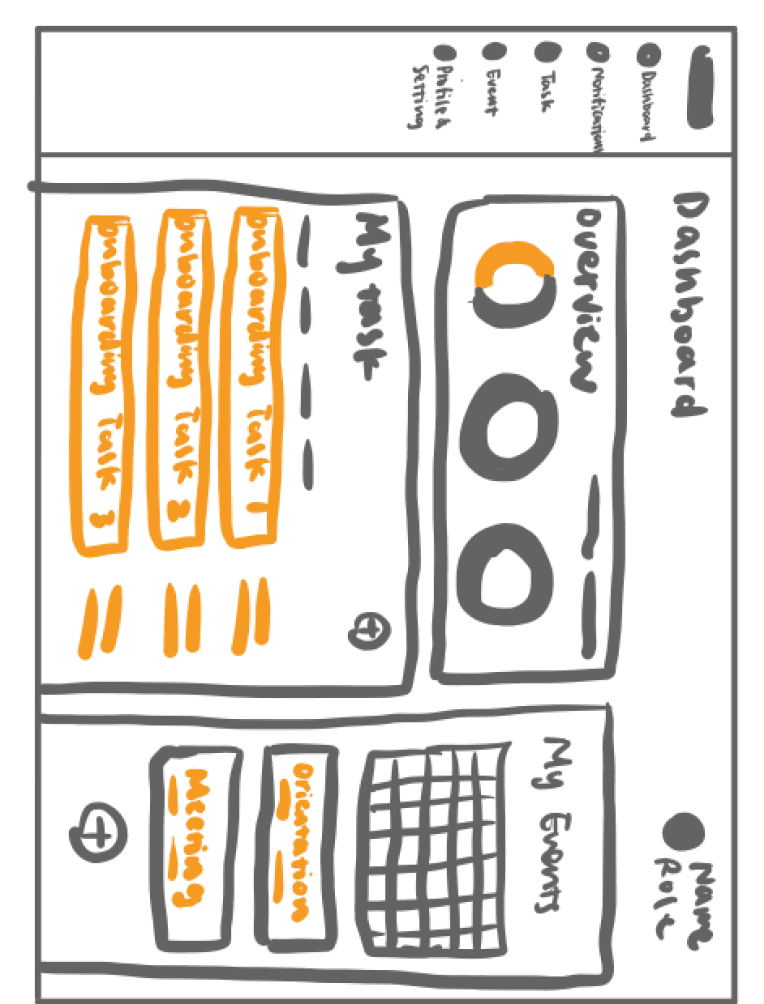
06 IA Exploration
07 DESIGN
Setting up the structure and user flows
Due to the complicity of the this management system, I explored a variety of methods to help me achieve a reasonable information architecture.
One of the most helpful methods is the Object-Oriented method. Before adopting this method, I often felt like my wireframes came out of nowhere. This method has helped me to:
From rough to concrete, ideas to actions
User testing and rounds of iteration
Start by jotting ideas on Post-its, organize them into object cards, sketch the flow, and finally create high-fidelity wireframes. With each design stage, my solutions became more defined and clear.
I conducted usability tests to gathered their valuable feedback for further iteration. During the user testing, I asked users to:
Go through the designed user flow to complete the given prompt
Share any positive or negative thoughts about the design
Review multiple design versions to identify which one best suits their needs
Aligning on 3 focus areas
Iteration #3 - Task Submission Flow
Project Overview
Key Contributions